type
status
date
slug
summary
tags
category
icon
password
安装
构建前端项目:
使用 Vue2,就安装对应的
router3版本这里我们使用的是 Vue3,就安装
router4版本,如下所示:Vue2/Vue3中的hash与history
Vue2 中的
history模式: mode: 'history'Vue3 中的
history模式: history: createWebHistory(process.env.BASE_URL)Vue2 中的
hash模式: mode: 'hash'Vue3 中的
hash模式: history: createWebHashHistory()使用
创建router文件
在 src 目录下,新建一个 router 文件夹,然后在 router 文件夹下,新建一个 index.ts
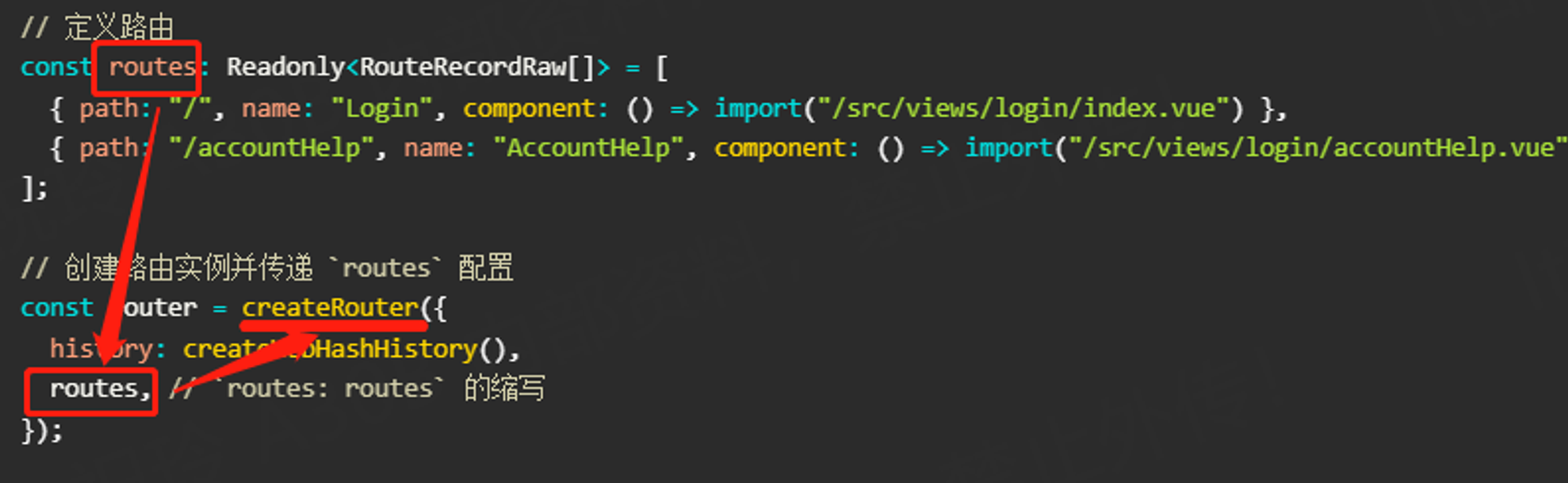
/src/router/index.ts 文件里的代码示例:扩展:定义路由时,routes 的 Readonly<RouteRecordRaw[]> 类型是怎么判断出来的?
从代码里可以看到,
routes是下面的createRouter函数的参数
那么我们就按住ctrl+鼠标右键,点进
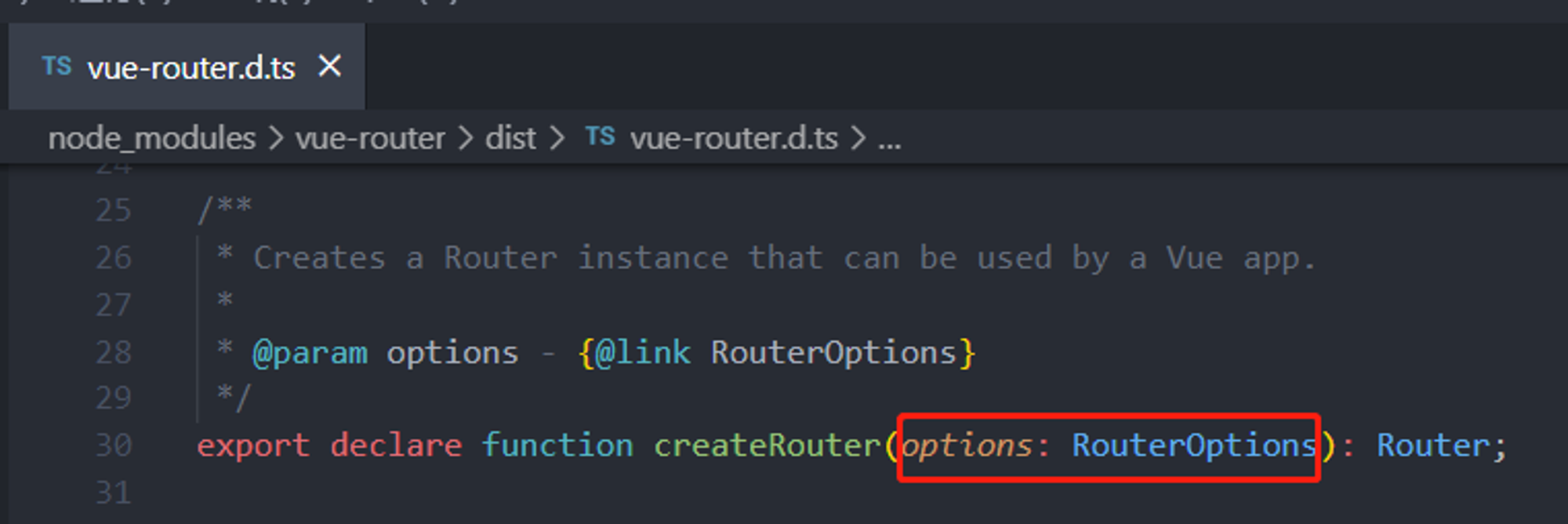
createRouter函数的内部代码以下截图里看到,
createRouter函数里的options参数是RouterOptions类型
继续点进
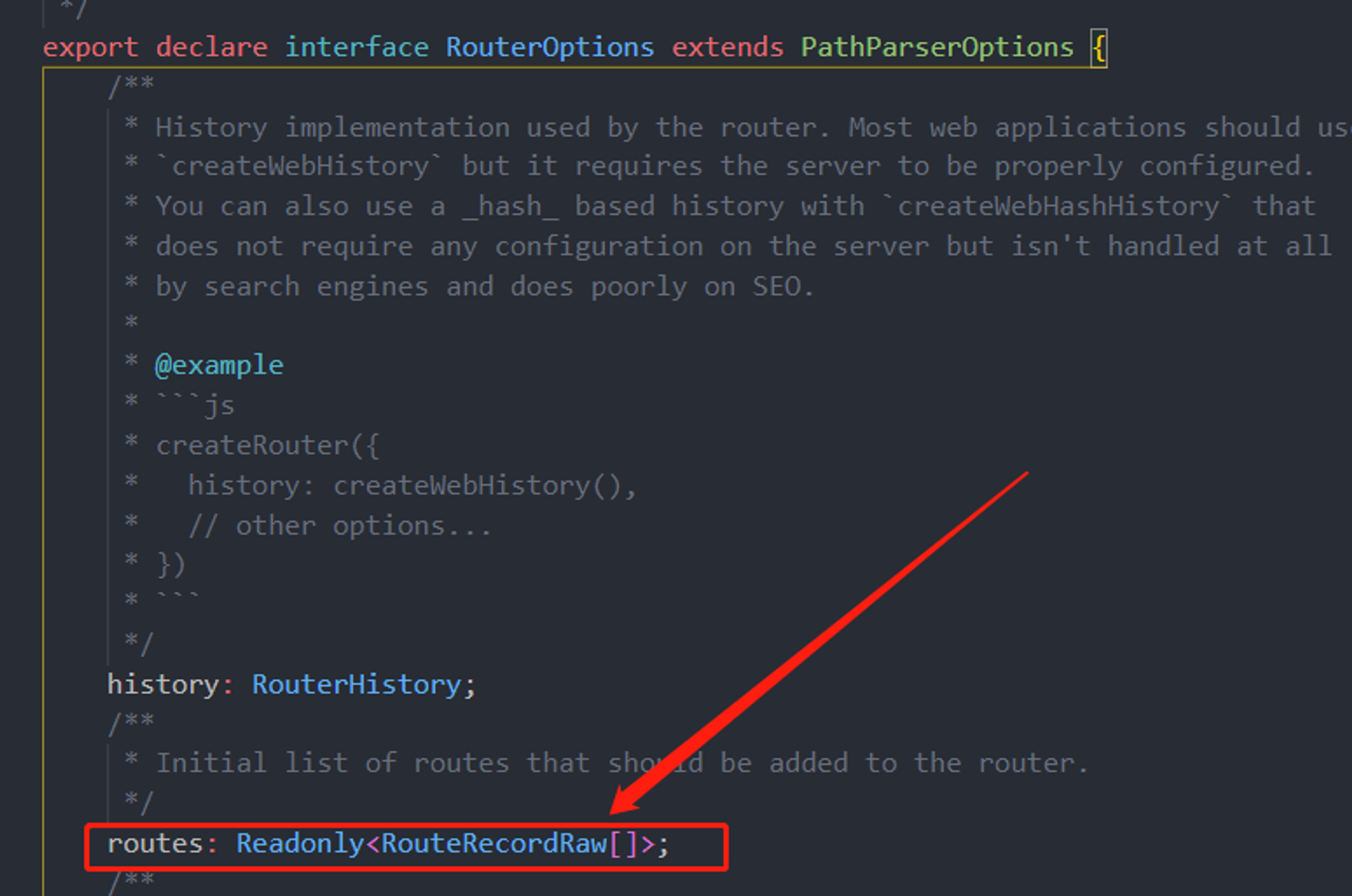
RouterOptions内部去看一下具体的类型定义下面截图可以看到,
routes的类型定义是Readonly<RouteRecordRaw[]>。我们就直接复制一下 Readonly<RouteRecordRaw[]>,在定义路由时,直接将这个类型粘贴给routes即可
挂载到main.ts
router-view
router-view 是 Vue 路由的内置组件,router-view 将显示与 url 对应的组件,我们可以在
App.vue 的文件里,放置 <router-view></router-view>标签router-link跳转路由
使用一个自定义组件
router-link 来创建链接,可以让 Vue Router 可以在不重新加载页面的情况下更改 URL,处理 URL 的生成以及编码编程式导航
除了使用
router-link 创建 a 标签来定义导航链接,我们还可以借助 router 的实例方法,通过编写代码来实现- 作者:衔蝉
- 链接:https://xianchan.ah.cn/article/vue-router4
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
相关文章