type
status
date
slug
summary
tags
category
icon
password
Vue2对比Vue3
Vue2 使用的是选项式API(Options API),逻辑较分散,可读性差,可维护性差,
Vue3 使用的是组合式API(Composition API)逻辑分明,可读性强,可维护性高
.png?table=block&id=fbfcd5f8-8e36-4c55-926c-198a1acde32a&t=fbfcd5f8-8e36-4c55-926c-198a1acde32a)
Vue3新特性介绍
- 重写双向数据绑定
- 打破了VDOM的性能瓶颈
- Fragments
- Tree-Shaking 的支持
- Composition API
重写双向数据绑定
Vue2 基于
Object.defineProperty()实现Vue3 基于
proxy实现用
proxy 代替 Object.defineProperty( ) 的优势:- 丢掉麻烦的备份数据
- 省去
for in循环
- 可以监听数组变化、数组的索引和
length属性
- 可以监听动态新增的属性
- 可以监听删除的属性
- 代码更加简洁
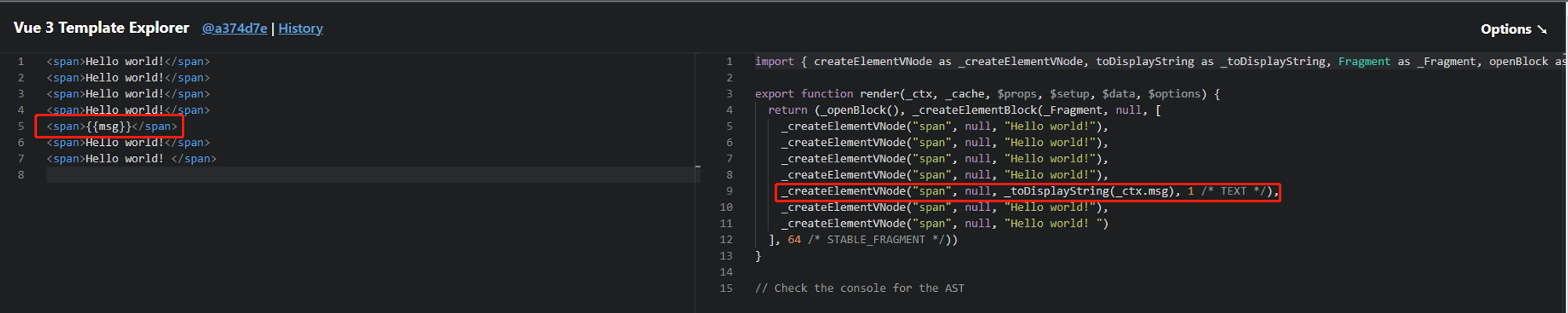
打破了VDOM的性能瓶颈
在 Vue2 中,每次更新 diff,都是全量对比,Vue3 则只对比带有标记的,大大减少了非动态内容的对比消耗
扩展:什么是 diff ?
diff算法就是进行虚拟节点对比,并返回一个patch对象,用来存储两个节点不同的地方,最后用patch记录的消息去局部更新DomVue 在初始化页面之后,会将当前真实的 DOM 转换为虚拟的 DOM(Virtual DOM),并将其保存起来,每个 DOM 节点这里称为 oldVnode。当某个节点发生变化后会生成一个新的
Vnode,然后将Vnode 和 oldVnode 进行比较,找出需要更新的地方,然后再去在真实的 DOM 上进行修改。当修改结束后,就将
Vnode 和 oldVnode 再次存起来,作为下次更新比较的参照物。Vnode 和 oldVnode 的比较,也就是 diff 算法
这个标记就叫做
patch flag(补丁标记)patch flag 的强大之处就在于,它可以让 diff 算法 忽略所有的静态节点,只对有标记的动态节点进行对比,而且在多层嵌套下依然有效,patch flag 的出现让 Vue3 的 Vdom 的性能得到了非常大的提升,尤其是在针对大组件的时候
静态标记值注释说明:
Fragments
Vue3 允许我们支持多个根节点
支持
render、JSX 写法同时新增了
Suspense teleport 和 多 v-model 用法Tree shaking
Tree shaking 简单来说,就是在保持代码运行结果不变的前提下,去除无用的代码在 Vue2 中,无论我们使用什么功能,它们最终都会出现在生产代码中。主要原因是因为 Vue 实例在项目中是单例的,捆绑程序无法检测到该对象的哪些属性在代码中被使用到
而 Vue3 源码引入了
Tree shaking 特性,将全局的 API 进行分块,如果你不使用某些功能,它们就不会出现在你的基础包中比如:你要使用
watch,就通过 import {watch} from 'vue' 引入,其他你没有引入没有使用的,就不会给你打包Composition Api
Setup 语法糖式编程
例如 ref reactive watch computed toRefs toRaws ,后面会详细学习
- 作者:衔蝉
- 链接:https://xianchan.ah.cn/article/vue3-1
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
相关文章