type
status
date
slug
summary
tags
category
icon
password
Teleport是Vue3的新特性之一Teleport是一种能够将我们的模板渲染至指定的DOM节点上,不受父级style、v-show等属性影响,但data、prop数据依旧能够共用的技术,类似于react的Protal使用方法:
通过
to属性,插入指定元素位置,to="body"便可以将Teleport的内容传送到指定位置也可以自定义传送位置,支持
class、id等选择器代码案例:
通过以上代码实验可以看到,如果不使用
Teleport,子组件会被包含在父级div下
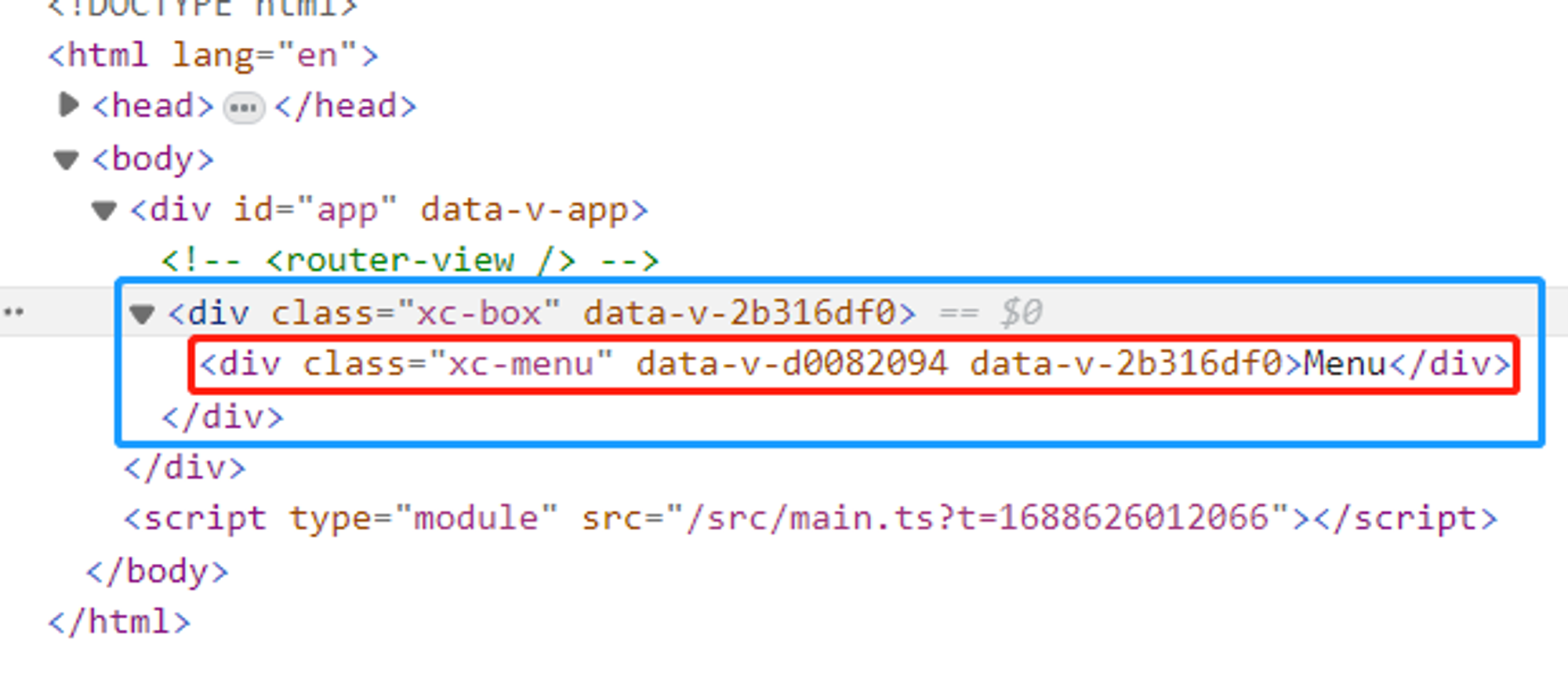
如果使用了
Teleport,将子组件传送到body位置,子组件就和id为app的DOM元素齐平.png?table=block&id=61477e14-002e-4e60-9255-3fe3b95fc926&t=61477e14-002e-4e60-9255-3fe3b95fc926)
- 作者:衔蝉
- 链接:https://xianchan.ah.cn/article/vue3-15
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
相关文章