type
status
date
slug
summary
tags
category
icon
password
在《学习Vue3第十一节:scoped和BEM框架》里,讲过了样式穿透
:deep() 选择器1.插槽选择器 :slotted()
默认情况下,在子组件修改父组件通过插槽传过来的内容的样式,是不会起作用的,因为作用域样式不会影响到
<slot></slot>渲染出来的内容。这时就可以使用插槽选择器:slotted()案例:
在子组件里定义一个插槽
在父组件里引入子组件,并通过插槽传给子组件一个div
在子组件里,使用
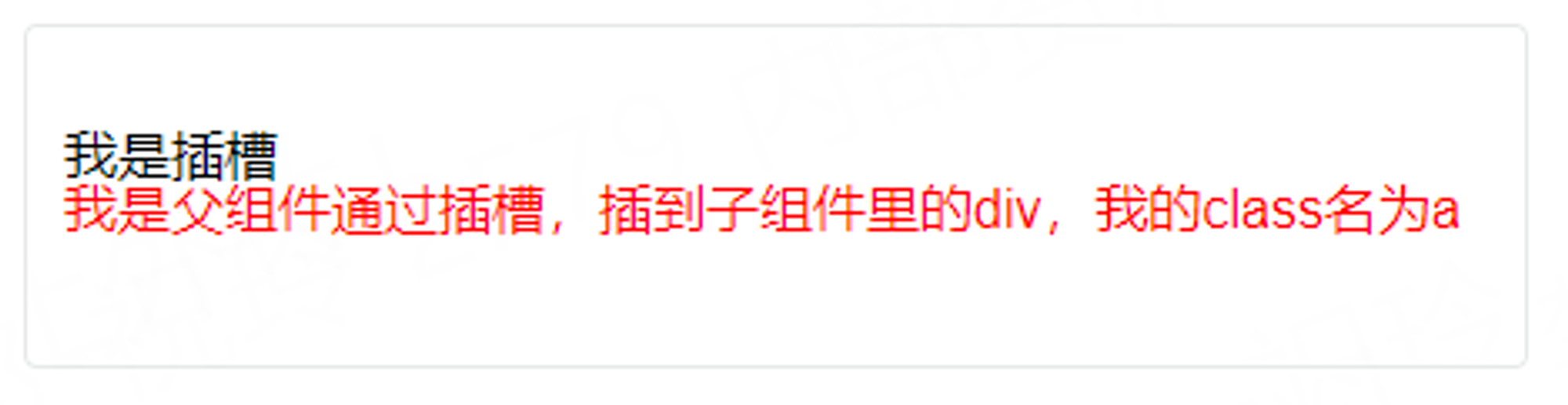
:slotted() 直接修改父组件传递的class名为a的div样式页面效果:

2.全局选择器 :global()
以前我们想加入全局样式,通常都是新建一个不加
scoped的<style>标签,现在我们可以直接使用:global()来更优雅地解决3.动态 CSS
单文件组件的
<style>标签可以通过v-bind这一CSS函数,将CSS的值关联到动态的组件状态上如果
textColor声明的是对象,就需要在v-bind里加引号CSS module
自定义注入名称,多个样式可以用数组:
与组合式 API 一同使用:
注入的类可以通过
useCssModule API 在 setup() 和 <script setup> 中使用。对于使用了自定义注入名称的 <style module> 模块,useCssModule 接收一个对应的 module attribute 值作为第一个参数,使用场景一般用于TSX 和 render 函数 居多- 作者:衔蝉
- 链接:https://xianchan.ah.cn/article/vue3-25
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
相关文章