type
status
date
slug
summary
tags
category
icon
password
介绍
自定义指令
directive属于破坏性更新,任何以v开头的驼峰式命名的变量都可以被用作是一个自定义指令在下面的例子中,,当一个 input 元素被 Vue 插入到 DOM 中后,它会被自动聚焦,
vFocus即可以在模板中以v-focus的形式使用指令钩子
一个指令的定义对象可以提供以下 7 种钩子函数(可选)
钩子参数
指令的钩子函数里会传递以下参数
- el:指令绑定到的元素,可以用于直接操作
DOM
- binding:一个对象,包含以下属性:
- value:传递给指令的值。在
v-my-directive="1 + 1"中,该值为2。 - oldValue:之前的值。仅在
beforeUpdate和updated的钩子函数中可用。 - arg:传递给指令的参数(如果有的话)。例如在
v-example:foo中,参数 为 "foo"。 - modifiers:一个包含修饰符的对象(如果有的话)。例如在
v-example.foo.bar中,修饰符对象是{ foo: true, bar: true }。 - instance:使用指令的组件实例
- dir:一个对象,在注册指令时作为参数传递
- vnode:代表绑定元素的底层
VNode
- prevNode:代表之前的渲染中指令所绑定元素的
VNode。仅在beforeUpdate和updated的钩子函数中可用。
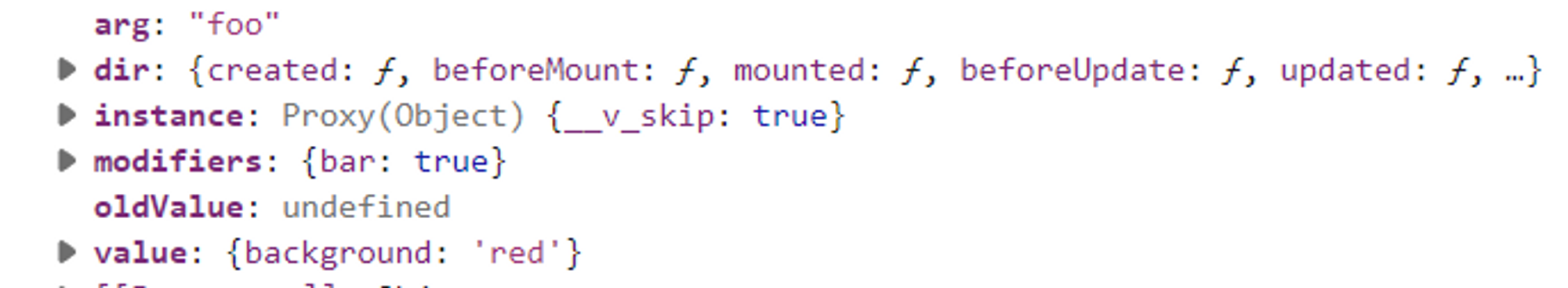
举个栗子,像下面这样使用指令:
binding参数会是这样一个对象:
和内置指令类似,自定义指令的参数也可以是动态的:
简化形式
如果仅仅只是需要在
mounted和updated上实现相同的行为,除此之外并不需要其他钩子,这种情况下我们可以直接用一个函数来定义指令,如下所示:案例
权限按钮
页面效果:此时页面上就只显示了创建和删除这两个按钮
.png?table=block&id=a6f75069-6a7a-4d8d-b109-52ef16b1d970&t=a6f75069-6a7a-4d8d-b109-52ef16b1d970)
拖拽爱心
页面效果:

图片懒加载
页面效果:

IntersectionObserver API 使用教程扩展:https://ruanyifeng.com/blog/2016/11/intersectionobserver_api.html
- 作者:衔蝉
- 链接:https://xianchan.ah.cn/article/vue3-23
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
相关文章